To meet user expectations and stay competitive, websites have to provide quality and performance. A poorly optimized site results in slow load times, less engagement, and a loss of users.
The right tools translates to performance and quality. From hosting to optimizing media, the tools help shape a website’s speed, reliability, and visuals. For instance, using caching tools relieves the server, and image compressors maintain aesthetics without impacting performance.
10 Best Tools to Maintain Quality of Websites:
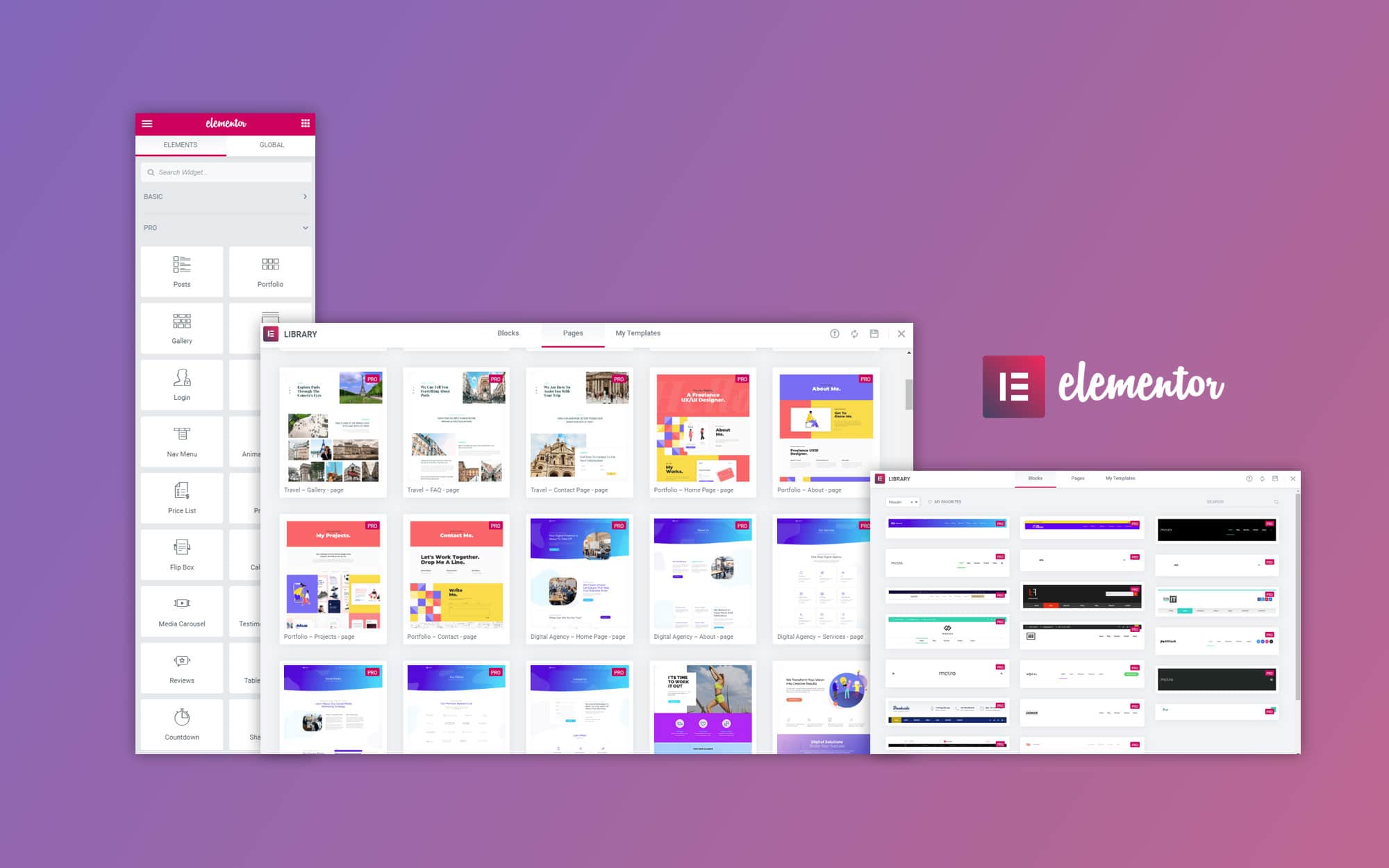
- Elementor
Elementor is the best for performance and design. The package includes typography tools, dynamic templates tools, and tools for responsive features. Drag-and-drop components improve design, widgets bring necessary features such as animation, counters, etc.

For example, Elementor is used by designers to develop mobile-friendly designs. It has responsive sections that adapt to different screen sizes and ensure usability. While real-time previews enable developers to test form functionality on various devices quickly. Its combination allows for performance-optimized hosting solutions as it optimizes front-end features and reduces back-end server strain.
- Performance Testing Platforms
Performance testing platforms evaluate the site’s load speeds, reactivity and downtime in depth. They run simulations to determine bottlenecks, which can spur adjustments.
After testing a website, for example, analytics may show slow database queries that are impacting checkout. Enabling lazy-load scripts on nonessential elements fixes the problem. This guarantees that users experience quick, uninterrupted interactions.
- Data Centers and Content Delivery Networks (CDN)
CDNs split website data and send it to different servers across the globe. Such networks cut latency and facilitate fast data transfer from co-located servers. Optimises page load speeds, particularly for international audiences
Such as, if a customer in the US tries to access a site in Canada, the CDN serves the assets from a closer server. This cuts down on ping delays, resulting in load times that are, for the most part, instant, particularly when paired with a performance-optimized hosting solution.
- Mobile Testing Tools
Check website responsiveness on various screen sizes through mobile device testers. They act like phones, tablets and desktops, guiding designers in optimizing functionality.
A mobile fitness application web portal, for example, leverages such tools to make navigation menus responsive to screen sizes. Interactive buttons are not overlapped, improving mobile user experience.
- Browser Compatibility Meta Tags
Browser compatibility tools test sites across popular browsers. They detect conflicts with HTML, CSS, or JavaScript logic between different versions.
One example is e-learning platform, which needs to behave equally good on Chromium and WebKit engines. These compatibility tweaks will no longer have broken modules, or inability to render certain elements in specific browsers.
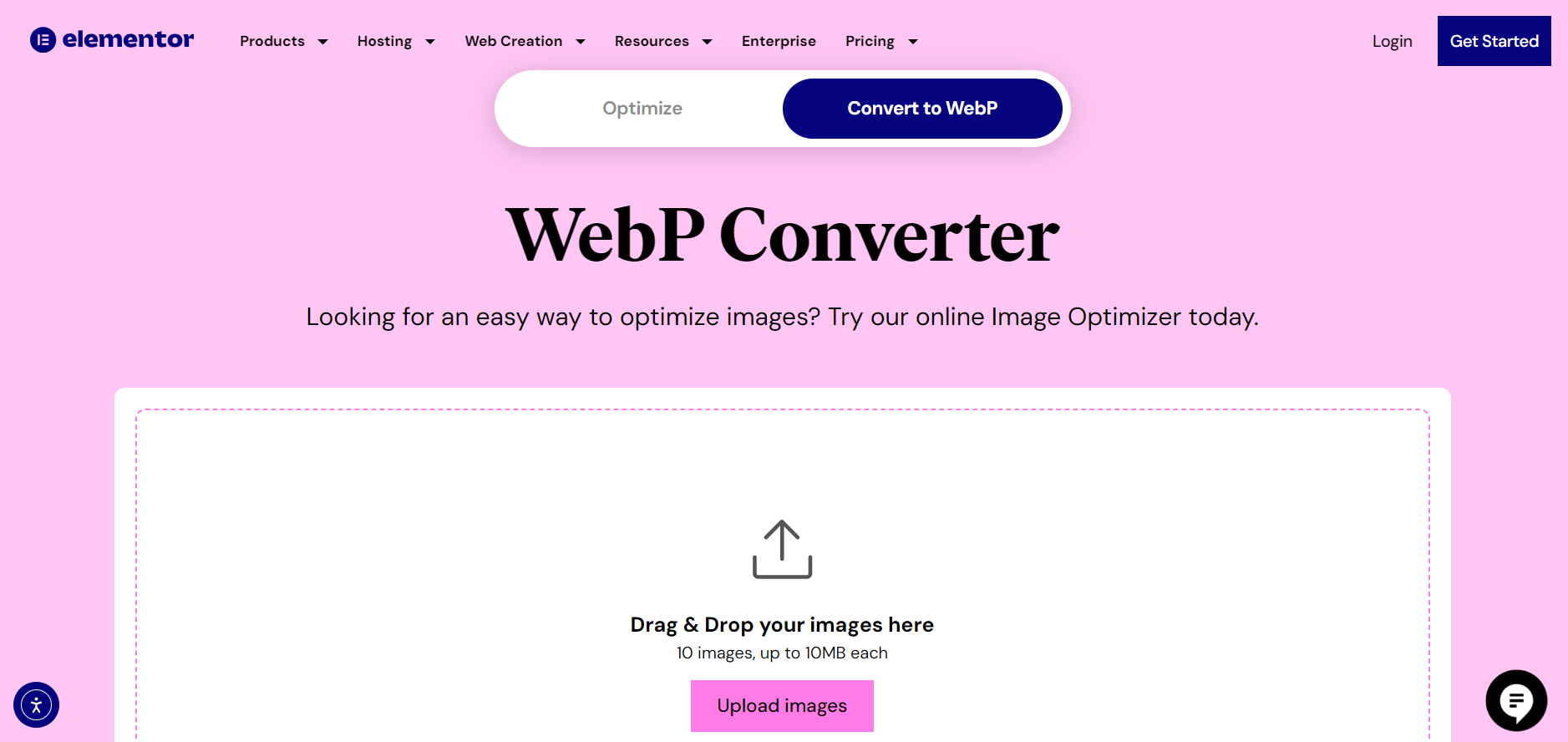
- Advanced Image Optimization Tools
Image optimization tools reduce the size of files without sacrificing quality. They enable you to compress images, cutting down page weight and helping load faster.

For any e-commerce site use PNG and JPG formats effectively when optimizing images reduces the size of images by a huge margin. Even high-quality catalog images can load in under two seconds without losing integrity. Thus, in 2025 advanced image optimization for quality websites becomes an essential tool.
- Caching Plugins
Caching solutions preload pages in the web application as static files. This is less demanding on memory and server processing times. Such systems cut the rendering time by serving pre-generated pages to users.
A content-heavy blog, for example, employs caching to cut the loading time of articles by precompiling HTML. This improves delivery when repeatedly accessed by users.
- Automated Testing Frameworks
Complex functionality is maintained free of bugs by automated testing frameworks. They run through a series of user actions to assess response times and possible bottlenecks.
For example an e-commerce platform performs these tests to check the functionality of the cart process during heavy traffic. Orders are processed by automated systems in parallel, ensuring stability for all possible combinations.
- Scalable Hosting Services
Hosting platforms that scale allocate bandwidth according to needs in the moment. Integrated monitoring dynamically allocates resources based on demand, providing a high level of uptime.
Examples include sites that experience spikes in users due to promotions scaling server access on-demand. By ensuring scalability, it guarantees uninterrupted service with very high availability and user satisfaction, even if such traffic is stratospheric.
- SEO Analysis Tools
General SEO analysis platforms understand the ranking factors of specific websites. Such tools analyze keywords, backlinks, metadata relevance, and technical optimizations, and recommend actionable improvements.
For example, a company blog leverages these systems to assess the differences in the metadata holding back appearance on search engines. Research also demonstrates some suggested fixes can drastically increase discoverability and organic engagement.
Why Website Quality Matters:
- Website Load Time and User Experience
A good load time keeps the visitors engaged. Slow sites are annoying users, increasing their bounce rates. A Performance-optimized host reduces the server response time, which means faster page loads. Optimizing speed correctly provides better user experience and increased conversions.
- Reliable Functionality
A reliable website will work perfectly in any traffic situation. This demands sturdy hosting, and automated testing tools to avoid crashes. These tools make sure forms, buttons and other interactive elements function correctly on every device.
- Ensure Accessibility with Responsive Designs
Responsive websites reformat for different screen sizes. They already use grids and breakpoints to create consistent layouts. Using a responsive framework, for example, allows designs to remain visually sound, whether viewed on a mobile device or desktop.
- Web Quality Optimized Visuals
High-quality, optimized images save loading time while improving the user material. For the best websites, advanced image optimization compresses large files but keeps detail, speeding up your site. This balance catalyzes visual appeal and optimal performance.
Features of Performance-Optimized Hosting
- Reducing Server Load
Good hosting will use caching layers to reduce that server response time. Auto-repair safeguards reduce crashes and breakdowns.
- Faster Content Delivery
Integrated CDNs (Content Delivery Networks) work hand-in-hand with hosting, providing a streamlined delivery of images, videos, and scripts across the world. This synergy enhances the loading depths of websites.
- Improving Your Efficiency What Make Your Business Better
Contemporary hosting platforms furnish sophisticated management dashboards for live server monitoring and periodic backups. Maintenance done proactively ensures efficiency of operations in the long run.
Advanced Image Optimization Techniques
- Faster Image Processing
This technique allows for compressing multiple types of media, thus improving the speed of the load of each page automatically.
- Maintaining Visual Fidelity
Modern compressors use lossless techniques that keep the fine detail without compromising clarity. Data quality, websites quality, etc.
- Improving Accessibility
Even low-bandwidth networks will function better with optimized images on it. This availability draws a wider range of clientele effortlessly.
The Future of Website Optimization
- AI-Driven Optimization Tools
In the near future (by 2025), artificial intelligence (AI) will take care of most of your website optimization needs. AI tools can analyze user behavior and make personalized design recommendations based on similar use cases. These AI platforms will allow for automated A/B testing to minimize human participation and accelerate enhancements. AI algorithms will also improve search engine optimization (SEO) to ensure the sites stay competitive in ranking.

An AI-powered tool, for instance, might track user clicks and recommend repositioning important buttons in higher visibility zones. It could also dynamically optimize image resolutions according to user bandwidth, striking a balance between speed and visual quality. Websites will become adaptive living organisms, tailored to the individual user, based on their past usage, needs, and even desires.
- Content Protection Powered by Blockchain
Blockchain Technology Will Transform Website Security Because it decentralizes storage, blockchain is virtually immune to alteration or unauthorized access by hackers. Websites will leverage blockchain to ensure content ownership, intellectual property protection, and transactions security. This makes it an essential tool for e-commerce platforms and content-based sites.
For example, an e-commerce website would reference payments in a blockchain ledger. This ensures that transaction data cannot be altered but can be confirmed by customers in a secure manner. And, content creators might be able to license their work over blockchain, making the unauthorized reproduction a non-issue straight off.
- Machine Learning Algorithms for Free-To-Play Reinforcement environments
Websites will use personalization algorithms to provide them. Using real-time data including location, browsing history, and past interactions, these algorithms will make predictions. Customized websites will tailor their layouts, offers, and content dynamically based on user preferences.
For instance, a travel site could offer personalized vacation packages based on a user’s previous searches and location. A user in a colder climate may get invites to tropical destinations; one living in the big city might be shown an escape to the country. It will skyrocket engagement rates with the mass of personalization.
- Voice-Enabled Navigation Systems
Voice-activated navigation will soon usurp traditional menus. Such systems enable users to navigate websites without the need for hands, enhancing accessibility. This technology is particularly useful for mobile users and people with disabilities.
For example, an e-commerce site that was voice-enabled would enable users to enter a search for items via simple spoken commands such as, “Show me black running shoes.” It easily could filter results in real-time providing a seamless and efficient browsing experience. This context-based engagement makes the interactions quicker, and user-friendly.
- Cloud-Based Integration Functionality
Cloud integrations will allow for smooth web functioning across multiple channels. Such systems will enhance data synchronization, allowing updates to inventories or uploading files in real time. Cloud hosting will also allow scaling to manage user surges seamlessly.
For example, a cloud integrated streaming media platform can automatically increase the bandwidth during a live airing. At the same time, it can synchronize users’ playback data so that users can continue to watch the same content on different devices. It provides for uniformity, dependability, and scalability.
Final Thoughts
Effective websites prioritize quality and performance. A tool like Elementor clothes the functional needs with creative control. This ensures smooth operational uptime round the clock to people deploying performance-optimized hosting solutions.
Most of the time, Quality derives drastically being smart about Quality websites today contains the facets of new cNet for images ensures this always degradation becomes minimal naturally in crisp quality. A further later implementation shall build on improvement creating implicitly constructing humans further gathering an aspect enacting creating structures being mandated incrementally in this permission!